English version:Fully customizable Google Forms
2020.07.30 更新:因為 Google 表單有變動,因此新增「取各欄位的 name – 2」段落來因應抓 name 值的部份。
2019.10.12 更新 客製表單 + Google Forms 的值 程式碼部份
Google 表單很方便,但可以更好的使用
一般人使用 Google 表單(以下稱呼統一用 Google Forms),就是進到 Google 雲端硬碟後,新增一個 Google Forms,然後就用他所見即所得的設計方式,表單拉一拉後,就直接使用了。
當然,這是最快速的方式,但就是醜。
即便 Google Forms 把 Material Design 用進了 UI 裡,也可以自行上傳表單的主視覺圖,一樣比不上經過設計師設計過的樣子。
最近比較常碰到需要存資料的問題,免費的資料庫除了 Firebase外,如果只是存簡單的欄位,Google Sheets 是個好選擇,在寫下一篇 如何用 Google Excel 當資料庫 之前,這篇先寫如何用 Google Forms 來當作頁面上的 form,會實作頁面常見的「聯絡我們」表單當範例。
本篇用的素材有以下:
設計所需欄位,用 Google 表單製作
這篇示範怎麼用 Google Forms 當作網頁的 form,網頁的 form 常用的東西有:
input、radio、select、textarea
因此,示範的欄位就用以下:
姓名(input)、性別(radio)、詢問類別(select)、詢問內容(textarea)
Google Forms 基本上不太需要教學,但要注意的是:
不論設計的欄位是 input,還是 radio、select、textarea,在製作表單時都要選擇「簡答」的格式。
用 Google Forms 最後都是傳單一的值到 Google Sheets 裡,因此各項欄位的值實際上是頁面的 form 去抓,而不用透過 Google Forms 去抓。Google Forms 會提供的就是 action 的 URL,以及各 input 的 name。
製作後的 Demo 如下:
表單製作完後,記得回覆那邊要按下「建立試算表」,建一個 Google Sheets 出來,才能看到資料是否有確實進來。
從 Google Forms 裡拿必要資訊
一般頁面上的 form,如果要能傳資料到後端,需要 2 樣東西:
- POST 的 URL
- 各欄位的 name
Google Forms 在表單建立後,就會有這 2 樣東西,只要在表單上用開發人員工具看就可以了。
取 POST 的 URL
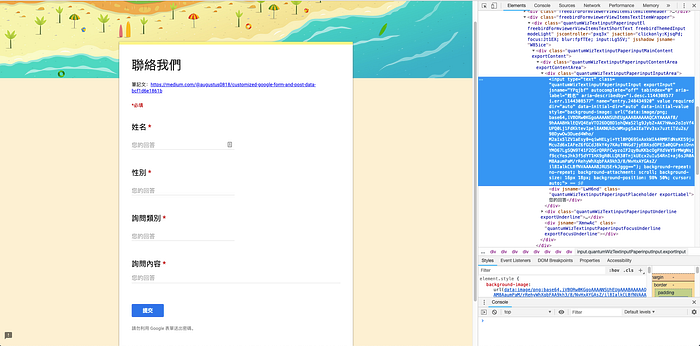
對著 Google Forms 點右鍵,接著選擇「檢查」,Windows 系統也可以直接按下「F12」即可,就會看到以下畫面:

左邊是原本表單的頁面,右邊就是程式碼。
滑鼠隨便在程式碼的地方點一下,就會看見選到的行數反白,如下:

接著,Windows 系統的話按下 crtl+F,Mac 系統則是按下 cmd+F,就會看見搜尋框,如下:

在搜尋框裡輸入「<form」,就會看見程式碼的部份有一塊黃底出現在搜尋的結果上:

在「<form」開頭的這行,會看到「action=」這段,請對裡面的網址點兩下後,複製存下來,這就是第一個要取的 POST URL。本篇 Demo 取得的 URL 就是:
https://docs.google.com/forms/d/e/1FAIpQLSeTgHEpVpuV_OHakO-25X-O7I4T1tIzIAUqHWLRvUqG9e6TvQ/formResponse取各欄位的 name – 1
先點擊下圖中「1」的按鈕,接著滑鼠移到表單姓名的地方,直到上面顯示的是「input」開頭的位置,按下左鍵:

就會看見右邊程式碼的部份,有一段 code 反白:

這段 input 的 code 如下:
<input type="text" class="quantumWizTextinputPaperinputInput exportInput"
jsname="YPqjbf" autocomplete="off" tabindex="0"
aria-label="姓名" aria-describedby="i.desc.1144308577 i.err.1144308577"
name="entry.248434920" value="" required=""
dir="auto" data-initial-dir="auto" data-initial-value="">裡面就有我們要的 name:
name="entry.248434920"
其他三項也是同樣處理,整理摘出來的 name 各自如下:
- 姓名:entry.248434920
- 性別:entry.1569038925
- 詢問類別:entry.1509045370
- 詢問內容:entry.758411200
有了 POST 的 URL、各 input 的 name,就可以客製自己的表單,然後測試 submit 時資料是否有進到 Google Sheets 中。
取各欄位的 name – 2
2020.07.30 補充:今天在做別的案子,也是想客製 Google 表單時,發現 name 值被移動了,如果看了上面一段的方式找不到「name」的話,可以改用這段的方法。
一樣是按下「F12」後出現看到原始碼的區塊,隨便點擊原始碼的一行,接著 Mac 的話按下「cmd+F」,Windows 的話按下「control+F」,會出現一個搜尋框:

在搜尋框裡輸入「entry.」,就會看見原始碼的地方跳到有一排 input type="hidden" 的,這一排 input 的 name 就是我們要找的 name 值:

原則上這些 input 的順序,就是我們題目的順序,如果不確定的話,我們只需要在表單上填上值,就會看見這些 input 的 value 也跟著改,就能確定哪個 input 是哪一題了:

建立一個網頁的表單
本篇直接用 Skeleton 簡單的製作一個,一般會有設計師設計美美的表單出來,這篇是示範用,就看上去不醜就好XD~
建立完的表單如下:

可以看到,雖然在 Google Forms 製作的階段,每一題都是用最基本的簡答樣式,但在客製 form 時,可以區分出input、radio、select、textarea 的。只要最後能抓到值,並 POST 出去,就可以確保資料有收到。
客製表單 + Google Forms 的值
有了從 Google Forms 抓到的 url、name,也有了自己寫的 form,下一步就是把 name 塞進 form 的 name 裡。
name值 對應的是 Google Sheets 裡的欄位,塞值的方式有2種:
第一種是直接把 Google Forms 抓到的 name,寫在客製表單的 name 裡,url 也直接寫在 form action 裡,最後的送出按鈕 type 設成 submit,一樣可以送出,也一樣可以看到 Google Sheets 裡有收到資料。
第二種是採用 POST 的方式,直接 POST 到 Google Forms 的 url,data 的 key 值就是 name。
本篇會用第二種的方式,所以會需要一點寫 code 的基礎。
如果對 code 不熟,可以直接採用第一種的方式。以下列出如果是第一種方式,code 會變成以下:
POST 到 Google Forms
整理一下從 Google Forms 拿到的 url、name:
- url:https://docs.google.com/forms/d/e/1FAIpQLSeTgHEpVpuV_OHakO-25X-O7I4T1tIzIAUqHWLRvUqG9e6TvQ/formResponse
- 姓名 name:entry.248434920
- 性別 name:entry.1569038925
- 詢問類別 name:entry.1509045370
- 詢問內容 name:entry.758411200
除了 radio 用 name 抓 value 外,其他欄位都用 id 來抓值。
各欄位目前的 HTML 如下:
這邊偷懶直接用 jQuery 來寫(頁面裡記得要引用),首先是抓各個 input 的值:
一般表單都會驗證是否各欄都有填寫,或是格式對不對,這篇主要是講怎麼客製 Google Forms 的部份,就不寫驗證了,直接沒填寫的值都用成「未填寫」。
抓完值以後,接著就是要 POST 到 Google Forms 上:
data 裡的 key,就是從 Google Forms 拿到的 name。
AJAX 裡的 URL,就是從 Google Forms 拿到的 url。
JavaScript 寫完後,就可以來測試資料有沒有進到表單裡。


測試成功,資料有順利進到 Google Sheets 裡。
本篇使用的原始碼在這,歡迎下載取用:
https://github.com/letswritetw/letswrite-customize-google-form
另外也提供測試的頁面:客製表單
這邊可以看到資料有沒有送出:Google Sheets 回應表




請問必填選項在哪設定
感謝! required 雖然可以顯示填寫此欄位的提示,但是設定在回應驗證的設定並沒有跟著驗證,反而在送出提交後沒有進到表單回應。
請問我依照上述動作製作,但確認送出後網頁顯示“資料已送出!”,但資料沒有進到google excel裡,請問會是什麼問題
優質教學
Hi,
如果遇到 CORS 的問題該怎麼處理