PWA 會是未來趨勢啊
最近在研究 PWA。
很久以前遇到朋友在問 PWA 的東西,那時因為沒聽過,所以也沒太在意。但上個月有後端的朋友問 Lighthouse 的測試,用了 Lighthouse 後,發現上面的評分標準有一項就是 PWA,才發現這應該是前端需要知道的技術。
Google 了一下 PWA,驚覺,這一定會是未來趨勢啊!!
這樣相信的原因有幾個:
- Google 在 Lighthouse 中列為評分標準
- 可以減少頁面讀取的時間,而讀取時間又是 SEO 的影響要素之一
- 當檔案存在 Cache 中,即便無網路的情況下,頁面也可以開啟
- Andriod 會主動提示是否加入手機桌面,開啟時還可以隱藏網址欄
- 可以推播訊息
- 不是每一間公司都養得起一位 IOS App工程師 + 一位 Andriod 工程師的,因此這種很像是 App 的作法可以是一種替代方案
除了第 1 點,基本上 2–6 點是爬了一些文上看到的。
另外 Google 的 PageSpeed Insights 最近也開始併入了 Lighthouse 的評分,也許有一天 PWA 的項目會加進去,到那時,在用 Page Speed 測頁面速度的工程師、企劃、PM……都會開始注意到 PWA(用 Lighthouse 測頁面的早就注意到了吧?)。
所以,與其到未來大家都在用的時候才研究,不如趁知道的時候就趕快研究。
結果,光是看存入 Cache 這段,就看了好久,撞了好多次壁。
這篇是從 service-worker 到 sw-precache 到 Workbox 的基本使用,還沒進入 Workbox CLI 前的筆記。
如果只是想把檔案存到 Cache,減少頁面讀取時間,那這篇也夠用了。
推薦 3 篇優質教學文
在兩眼一抹黑的情況下,踩了許多坑,在這邊推薦三篇受益很多的教學文:
是一位前端工程師在 2017 iT邦幫忙鐵人賽的系列文章。除了介紹 PWA,也有實作出 To Do List 出來。
介紹了 PWA 的存 Cache 跟推播功能,並用原生 JS 寫出 Demo code。
這篇介紹了 Workbox 的主要應用,在一團亂的情況下,是看完這篇才對 Workbox 有了基本的認識。
以下,是本階段研究的筆記,因為主要想拿來實用,所以對很多理論上的東西沒有深入研究,目的是可以拿來在下一個案子中使用並看成效是否有比較好。
如果有寫錯的地方,請不吝指教。
關於「存到快取(cache)」的就我所知
「快取」是蠻常聽到的一個詞,大部份出現在網頁有做修改了以後,企劃或客戶就會打來問說「為什麼我的頁面重整後還是一樣?」,然後工程師看了一下後就會說:「喔,把快取清掉就好了。」
接著是前端的話,就會改一下引用 CSS 或 JS 那行的版本號,後端的話就會寫個清快取的功能給使用者可以手動清,最後當企劃或客戶重新整理頁面時,就會看見更新過的樣子,從此大家就過著幸福快樂的日子。
基本上在一個靠 Google 寫程式的時代,講快取 / 緩存的技術文章很多,這邊就不做深入研究了。
這邊主要記錄在 PWA 上,存到快取是什麼意思?
如果我們去一間咖啡店買咖啡,流程大概如下:
- 你填了菜單,到櫃台點一杯咖啡 →
- 櫃台轉身對廚房人員說:要一杯咖啡 →
- 廚房泡了一杯咖啡後,送到櫃台 →
- 櫃台把咖啡拿給你。The End。
其實,我們打開 Chrome,進到某個網頁,也差不多在做一樣的事情。
假設今天我們要進到 Google 首頁,會是這樣:
- 瀏覽器(你)送需求(菜單)到伺服器(櫃台),要 Google 首頁的檔案(咖啡) →
- 伺服器(櫃台)向資料庫(廚房)要資料(咖啡) →
- 資料庫(廚房)篩出要的資料(咖啡),給伺服器(櫃台) →
- 伺服器(櫃台)把拿到的檔案(咖啡),傳給瀏覽器(你)。The End。
好啦,其實背後還有很多工,但就像廚房要做一杯咖啡也不是泡泡三合一就端出來,一個簡單的事情背後都是很多工的。
詳細可以看這一篇:從使用者輸入網址,到瀏覽器呈現出來,經過了哪些過程?
那,PWA 的存 Cache,是影響了哪一個部份?
一樣從買咖啡那個例子來看,這次多一個新角色:媽媽。
- 你填了菜單,到櫃台點一杯咖啡的時候 →
- 媽媽跳了出來,說咖啡家裡冰箱就有啦,就把你的菜單拿走 →
- 媽媽把家裡的咖啡拿給你。The End。
那個媽媽,就是 PWA 裡的 service-worker(sw.js)這支檔案,而冰箱就是 Cache。
sw.js 是實際執行存 Cache 這段的 JS 檔,全名是 service-worker。
PWA 建的 sw.js,裡面有一步就是攔截所有發向伺服器的請求(媽媽拿走你的菜單),如果發現 Request 的檔案,跟 Cache 裡有的檔案是同一個時,就會直接拿 Cache 裡的檔案當作 Response。
要注意的是 sw.js 可以攔截所有 Request,權限非常非常的大,為了確保傳遞時的安全性,PWA 就只能在 https 底下執行。
實作:註冊 sw.js
以下就要開始寫 code 了,寫如何用 sw.js 去存 Cache。
首先,在 index.html,要加一段註冊 sw.js 的 script,讓 sw.js 可以發揮功能。
register 的路徑,因為是練習用,所以把 sw.js 建在 /pwatest/ 這個資料夾裡。
sw.js 的檔案註冊在哪,這支 sw.js 影響的範圍就在哪。
像是這邊是註冊在 /pwatest/ 底下,因此能攔截需求的網址也要在 https://xxxx.xxx.tw/pwatest/ 裡。
畢竟 sw.js 能攔截所有 Request,權力大的沒邊啊,如果一開始就下在根目錄,整個站都會受影響,目前還是拿來練習用,就先建在子目錄中。
註冊 sw.js 用了 Promise,而 Promise 在 IE 是不支援,原本想用 core.js 來做補救,但後來想想……IE 根本不支援service-worker 啊,要不要 polyfill 什麼的都無所謂啦~
如何查看是否成功註冊 sw.js
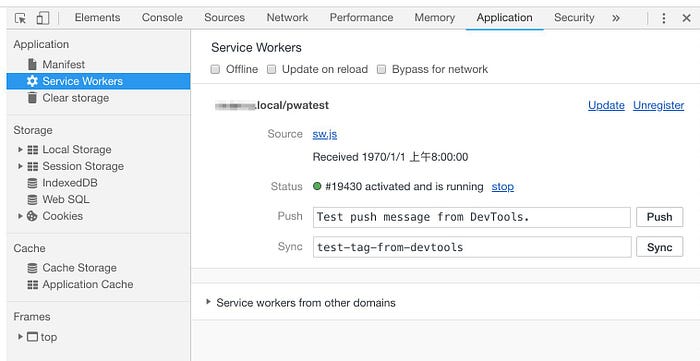
成功註冊 sw.js 的話,在開發人員工具 → Application → Service Workers 中可以看到以下:

註冊完 sw.js 以後,就是要存一個 sw.js 的檔案,然後寫裡面的 code 了。
實作:寫一份 sw.js 檔
在爬文的時候,寫 sw.js 這段最混亂,也最麻煩。
遇到的情況是:
- 開頭先是看教學文,還用原生的 JS 寫了一支出來(就是 講講 PWA 這篇)
- 接著看到別的文章中說 Google 有出生成器 sw-precache(就是 iT邦幫忙 這篇)
- 又用了 sw-precace 以後,發現說明文件最後寫了:
The team behind sw-toolbox and sw-precache have been busy creating Workbox, which is a collection of libraries and tools that make it easy to build offline web apps. It’s a joining of sw-toolbox and sw-precache with more features and a modern codebase.
簡單來說就是,他們正在開發更好棒棒的 Workbox build,希望大家在寫新專案時可以換成這套。
看到這點頭都暈了,只是想要有個 JS 可以存取 Cache,是要走過多少條路,而且 Workbox 的說明文件很多頁啊,又全都英文,看完又是一段長路要走。
一開始為了求速成,就直接看他們寫的跟 Gulp 做結合的範例 code,複製貼上後執行,就有一份 sw.js 檔了~而且還真的可以用。
但,我找不到自訂 Cache檔案名稱的參數,而且他們還有一些像是 CSS、JS、Images 可以分開存成不同 Cache 的功能,也沒有給 Gulp 用的範例。
因此,只好重頭開始看說明文件。
實作:用 Workbox 建立 sw.js
看完說明文件的「使用入門」、「總覽」這兩篇後,其實,只要複製裡面的範例碼,就可以做到存 Cache、攔截 Request 並傳回 Resoponse 了,而且範例碼還真的很好懂,只能說 Google 團隊太強大了。
以下附上兩種寫法,如果是小專案要用,直接 copy 貼上,並更新要存成 Cache 的檔案路徑就行了。
範例1:單純存成 Cache
範例2:文件中說,如果頁面想要可以離線讀取時的寫法
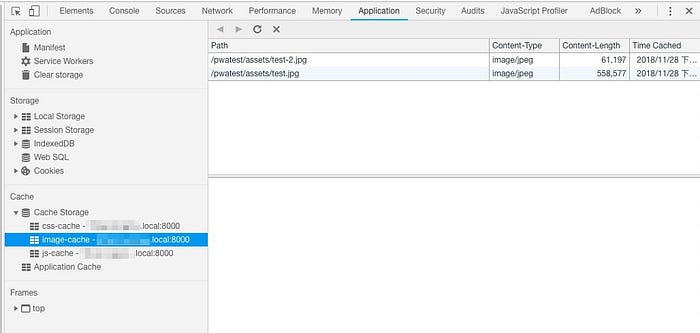
當 sw.js 的內容寫了上面的範例1或2後,就可以在開發人員工具 → Application → Cache Storage 中看到存取的檔案,如下圖(以下是範例1的結果):

實測:頁面載入速度有比較快嗎?
來測試一下,用了 Cache 後是不是頁面讀取速度有比較快?
這邊是用 Chrome70 的瀏覽器來測,檔案是放到 Godaddy 上的經濟版 Linux 主機。
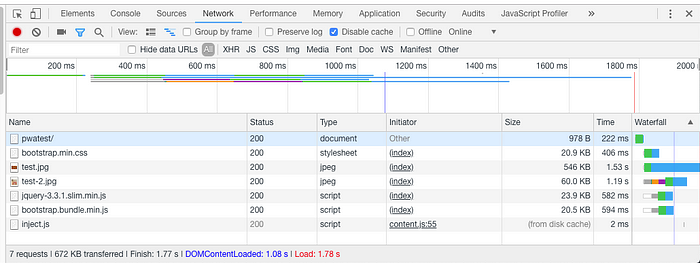
以下這張是沒有用 Cache,頁面重新整理了三次,第三次的 Network 記錄:

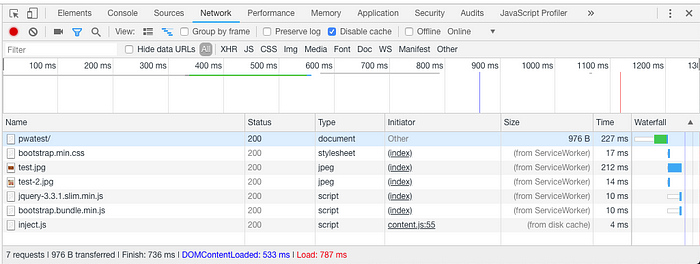
以下這張是用了 Cache,一樣重新整理三次後 Network 的記錄:

使用前跟使用後,頁面讀取時間從 1.78 秒降到 787 毫秒,降了接近 1 秒。
聽起來是蠻像在造神還是在業配的,不過讀取速度有比較快是真的。
補充一個重要的想法:PWA 適合的是前後分離的開發方式。
為什麼?
從上面範例 2 可以看出來,為了要達到離線時也能開啟頁面,Cache 裡也存了「index.html」這檔案。
由於頁面的 HTML 不動,那抓資料的方式就是用 AJAX 去抓,抓完後再丟進頁面裡。這是前後分離的作法。
如果是後端開發,後端直接丟資料進頁面,那用 Cache 的方式就一定會死,使用者即便不斷重新整理頁面,看到的還是舊的,因為 Cache 裡存的會是前一版的 HTML,除非 sw.js 檔案更新,重新抓一次檔案進 Cache。
因此如果網站主要是由後端開發,Cache 這段就只能存必要的 CSS、JS、Images 等,至少可以減少頁面讀取的時間。
這篇的筆記就寫到這邊,之後會再來看 Workbox CLI 跟 Workbox 裡眾多參數的意思。
這是一篇學習中的筆記,如果有寫錯的地方還請不吝告知。
PWA 學習筆記系列
- PWA 學習筆記 – 1:Cache、Workbox 基本使用
- PWA 學習筆記 – 2:Workbox CLI
- PWA 學習筆記 – 3:Workbox 參數
- PWA 學習筆記 – 4:manifest.json
- PWA 學習筆記 – 5:用 Firebase 做 Web Push



